This guide presents a new layout that is available for the ‘Post a Job’ page of talent marketplaces powered by Whitelance. This page allows users to post a job at a new link, the /post-form.
Video Guide
Step by Step Guide
This guide presents two features, one of which is a prerequisite for the other. In your admin dashboard under the ‘Settings’ menu item is the option to ‘Enable a new /post-form page to allow Customers to post jobs via a simple form?‘

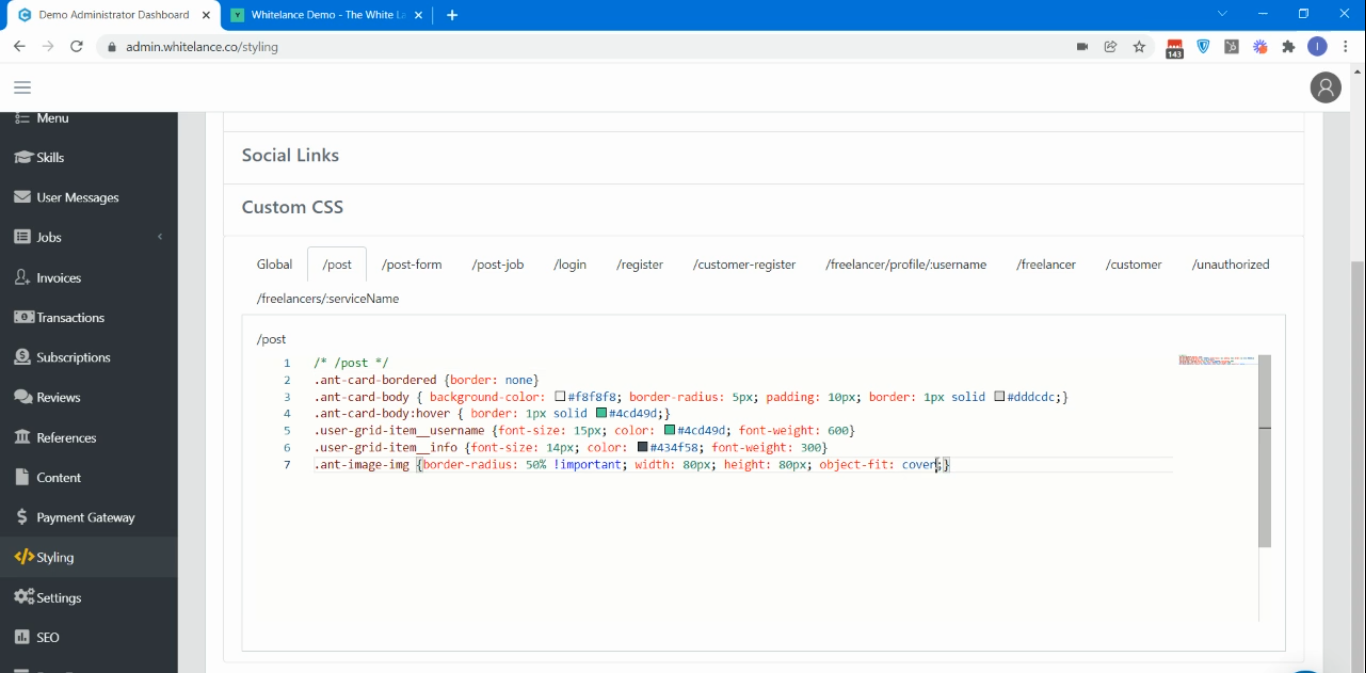
For this new page to appear as shown in the image below, you must insert this custom CSS into your admin dashboard. To do this, go to your admin dashboard –> Select ‘Styling’ –> Click on ‘Custom CSS’ –> find the /post-form tab and copy paste this code into the window. Don’t forget to click ‘Save’!
[[class*='post-job__'] > div:nth-of-type(1) {display:none}
[class*='post-job__'] > div:nth-of-type(2) {flex:0 0 100%;max-width:60%}
[class*='post-job__'] {justify-content:center}
/* Mobile Sizing */
@media (max-width: 480px) {
[class*='post-job__'] > div:nth-of-type(2) {flex:0 0 100%;max-width:100%}
}
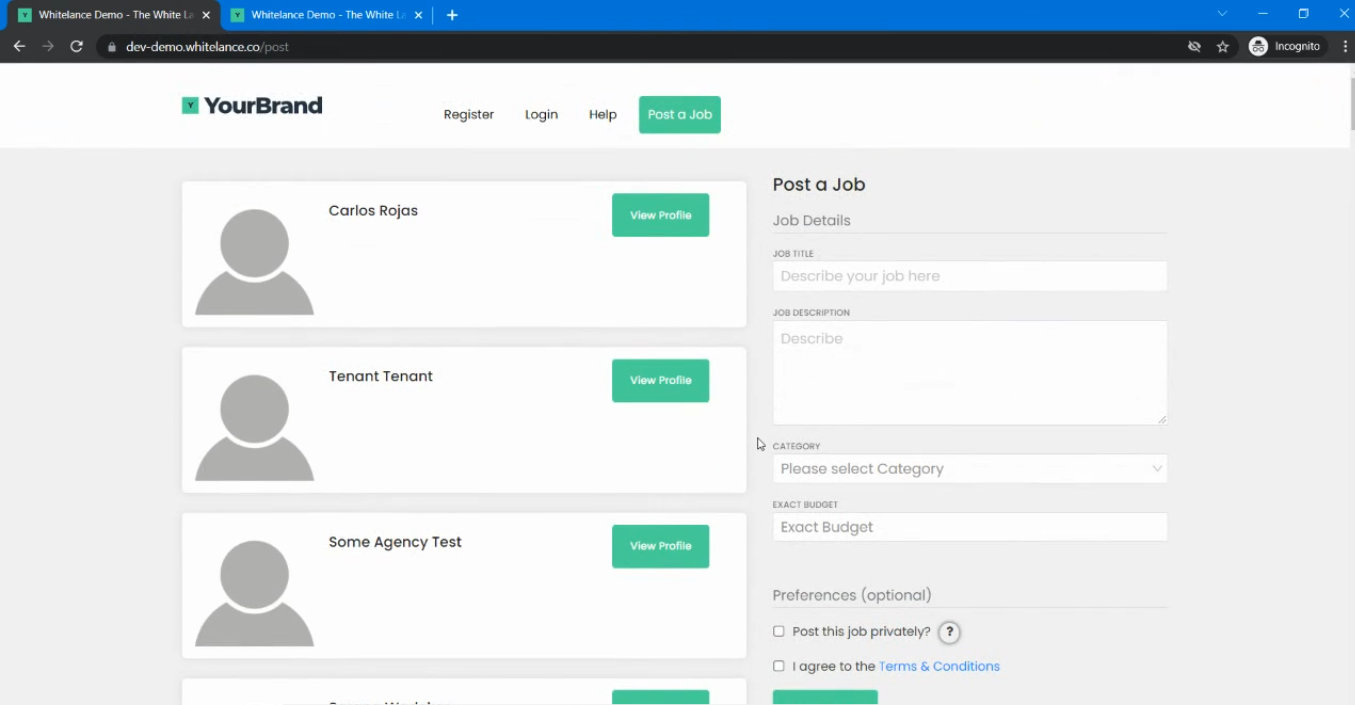
The previous Post a Job page layout is shown in the image below. There is a list of freelancers on the left, with the option to post a job on the right.

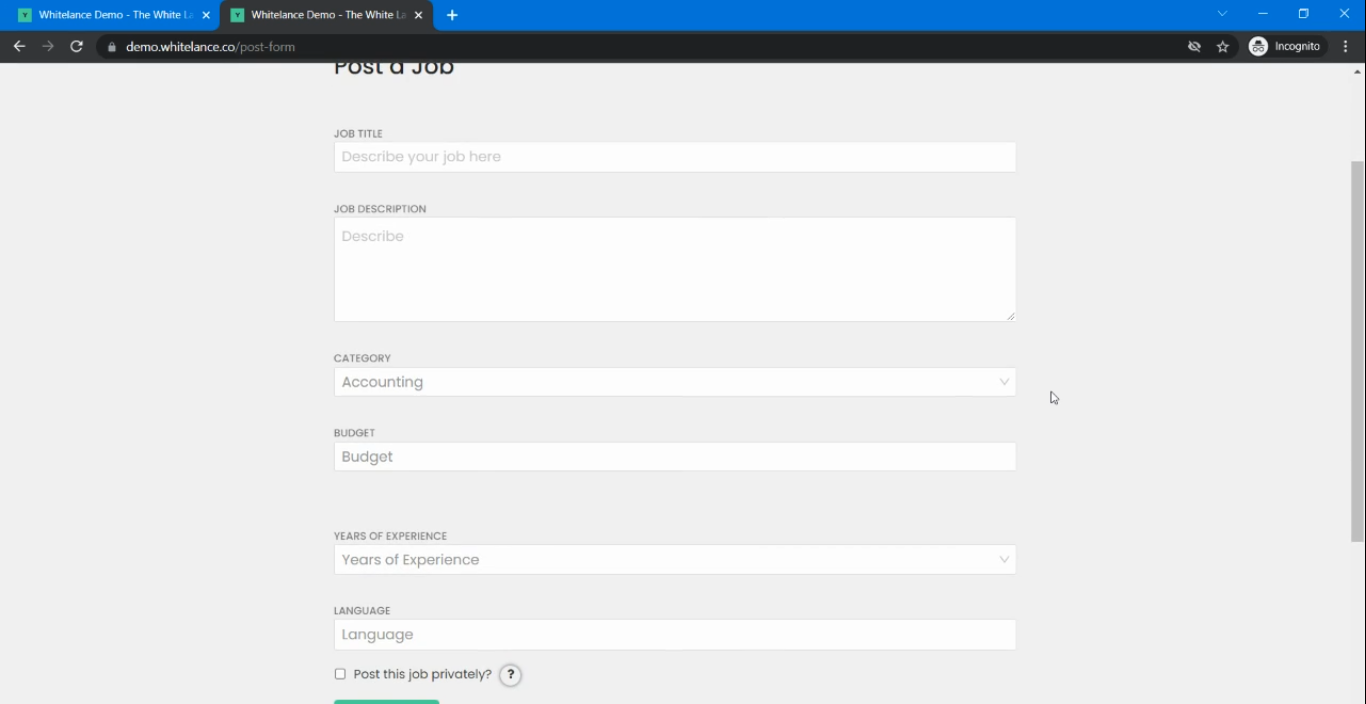
This feature separates the two columns so that the list of freelancers remains, however on the right there is merely a button to ‘Get Quotes’ (or the other text you have changed the button content to). This button links to a new page where the link is /post-form and the entire page is input fields to post a job as seen in the image below.

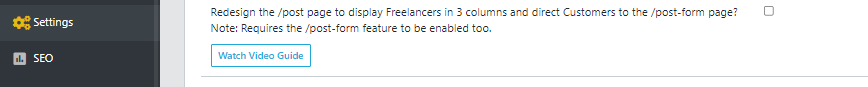
The second feature that can be implemented in conjunction with this one is labelled ‘Redesign the /post page to display Freelancers in 3 columns and direct Customers to the /post-form page? Note: Requires the /post-form feature to be enabled too.’

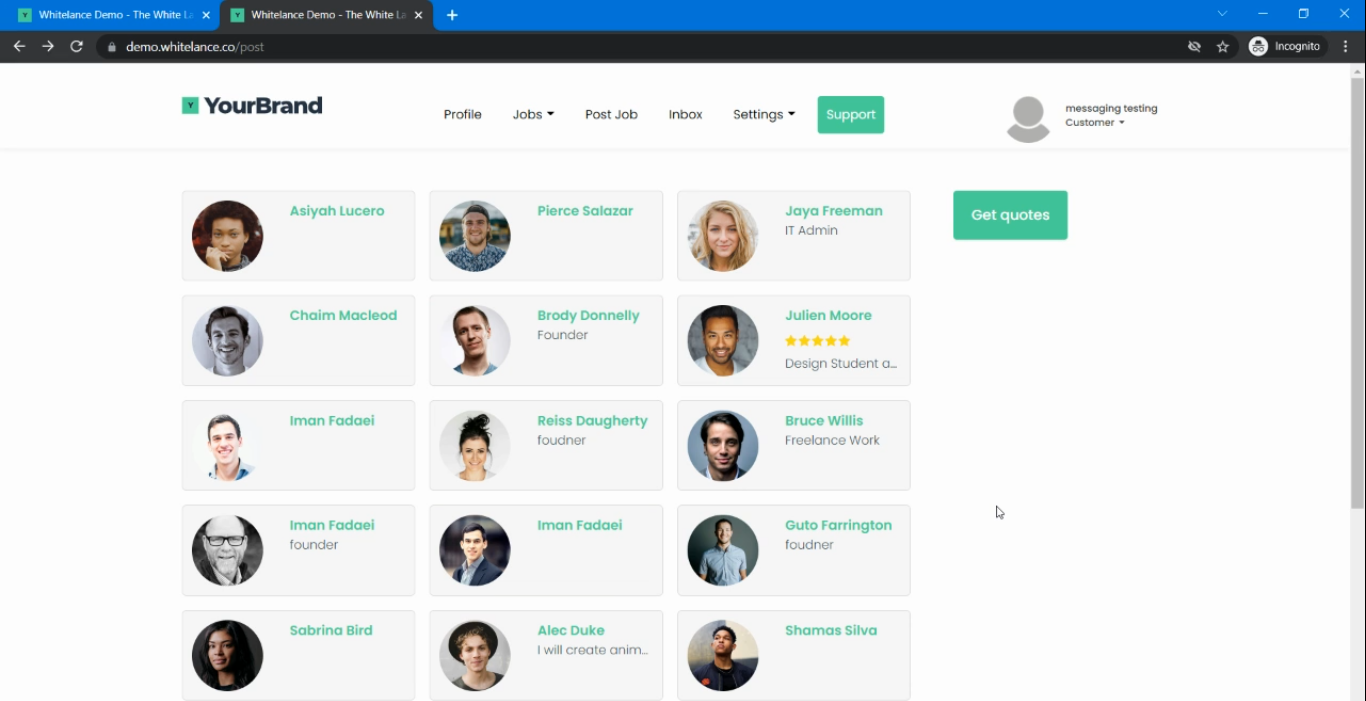
This changes the layout from that seen above with the list of freelancers on the left and the option to post a job on the right to that seen in the image below where there are three columns of available freelancers with a button that leads the customer to the /post-form page.

The appearance of the redesigned ‘post a job’ page is entirely customisable from the admin dashboard under the ‘Styling’ menu option. Navigate to the Custom CSS tab and select the page to customise (/post, /post-job, /login etc). Here are the options to change the colours, borders, font, size, and more.